デザインのドリル実践記、3回目。

今回は演習03と04合わせてやってみましたよ!
演習03 キャンペーンのDM
演習03のお題は【キャンペーンのDM】
視覚的は「重さ」
濃色や大きい・太いものは重く見え、反対に淡い色や小さい・細いものは軽く見えます。
各要素のサイズ・色やウエイトを考慮して全体のバランスを決めていく。
★ 今回のお手本はこちら
重い要素同士を「対角線上」に配置してバランスを整える。

そして、私が実際作成した作品がこちら

作成時のポイント
リボンの中のテキストですが、リボンのカーブに合わせて少し丸みをおびた配置になっています。
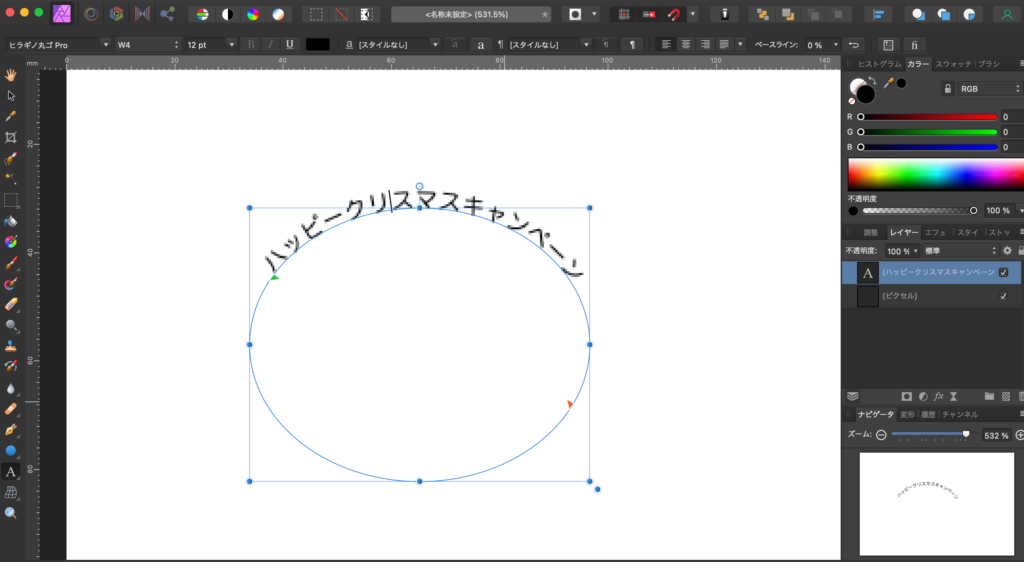
Affinity Designerでは、カーブを利用して、カーブに沿ってテキストを配置できます。
その方法でテキストを作成してみました。

こういう感じで、はじめに作りたいテキストの形のカーブを作り、そのカーブ上でテキストツールを選択すると、カーブ上にテキストが乗ってくれます。
イラストのオブジェクトは、レイヤーの順番を気をつけて、奥にあるものと手前にあるものを間違えないように配置。
演習04 結婚式の招待状
演習04のお題は【結婚式の招待状】です。
余白の効果
目立たせたい要素の周囲に余白を設けることで、注目度を上げる効果があります。
また、すっきりと開放的な印象になるほか、ギュウギュウに要素が詰まっている場合に比べて情報が目に入りやすいとういメリットがあります。
勉強のポイント
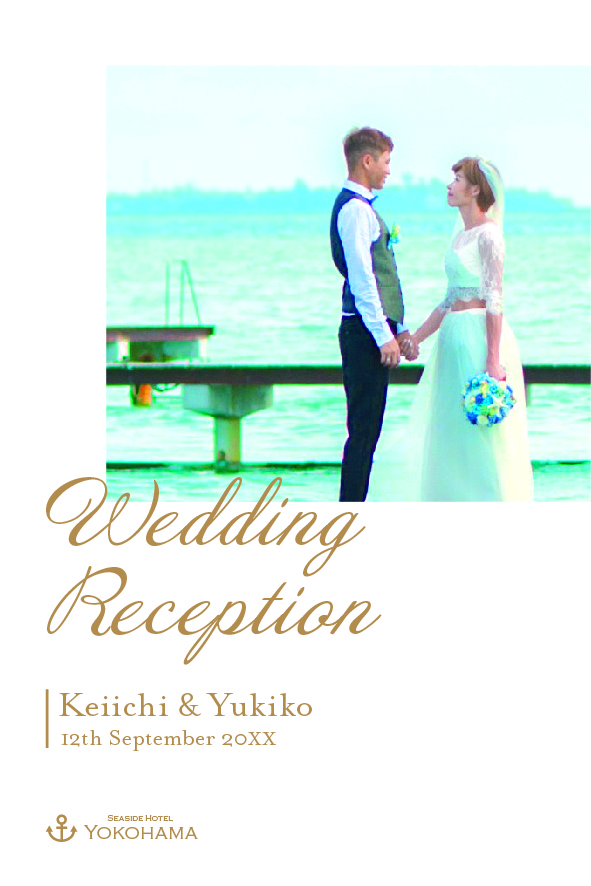
タイプ1のお手本はこちら

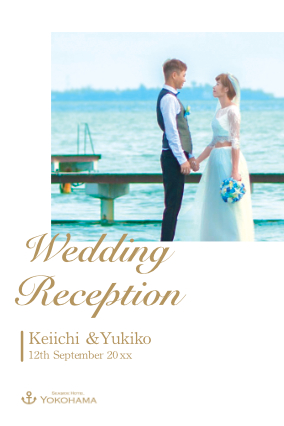
私の作成した作品

タイプ2のお手本はこちら

私の作成した作品

作成時のポイント
画像の大きさの調整とロゴの配置する場所をいい感じに調整するのが結構難しい。
作品1のタイプの場合は、画像をクリッピングマスクを使い大きさと位置を調整しました。
デザインの余白ってすごく大事ですね。
参考にしたい書籍はこちら。
まとめ
実際手を動かして作成するとこで、「こういう場合は、こんな風に作るんだ」ということがわかってきます。
本を読んでるだけでは上達しませんね。
しっかりと手を動かしていきましよう。











コメント