最近、Webデザインの勉強を始めた私ですが、実際何からどう始めるのか?

Webデザインって難しそう・・・独学でもできるのかな?
何から、どう始めて・・・どんなのもを用意したらいいの?
わからないこと、迷うことも多いです。
同じように戸惑うデザイン初心者さんに向けて、「はじめの一歩」を紹介していきたいと思います。
まず目標を立てよう
まず、どんなことができるようになりたいのか?
目標を立てることは大事です。
- バナーはもちろん、通販サイト等のLPデザイン、Webサイトのデザインができるようになりたい
- HTML・CSS等のコーディング知識も最低限は理解できるようになりたい
目標を達成するために必要なこと
では、何から始めるか、自分なりに試行錯誤しながら取り組んでいます。
- 作業環境(パソコン選び)
- デザインツール(ソフト)を用意する
- 学習用の本を何冊か用意する
- 学習サイトを試してみる
- インプットとアウトプットを繰り返す
作業環境を整える

スマホだけでもできる?

スマホだけじゃ無理ですね〜
最低限の環境を整えましょう!
Webデザインを始めるのであれば、できる環境を整えることは必要です。
スマホしか持ってないけど・・・少々無理があるかもしれませんね。
では、どんなものが必要なのかをピックアップしてみましょう。
パソコンはどんなのがいい?
デザインを始めるのであれば、パソコンは必須となります。
現在使っているパソコンがあるのであれば、しばらく様子をみてそのまま使ってみるのもよいでしょう。
使ってみて、どうしてもスペックが足りなさそう・・・
動作が重くてはかどらない等の支障が出るようであれば、買い替え等を検討した方がよいかもしれません。
Windows、Mac、どちらでも良いと思いますが、デザイン業界ではMacを使われてる方が多いようです。
PhotoShop やIllustrator等のデザインソフトを使用する場合、メモリは16GB以上がおすすめとされているようです。
詳しくはAdobeの公式HPを参照してください。
Photoshop の最小システム構成および推奨システム構成
簡単に抜粋すると下記のようになります。
| Windows | Mac |
|---|---|
| 64ビットのIntel CPUまたはAMDマルチコアCPU | 64ビット Intel CPUまたはApple Silicon CPU |
| Windows10以降 | macOS Catalina(バージョン 10.15)以降 |
| 16GB以上のRAM | 16GB以上のRAM |
- CPU : インテル製ならcorei-5以上、M1、M2シリコン
- メモリ(RAM) : 16GB以上
- HDDまたはSSD 1TB以上のHDDまたは、512GB以上のSSD
そのため、いままでのパソコンは8GBのメモリだったため、私も16GBのメモリを搭載したものに買い替えを決意しました。
今まで使っているパソコンでも良かったのでが、「後戻りできないよ!」と自分に言い聞かせるつもりで、パソコンを買い替えました。
新品を購入したかったのですが、予算の都合で手頃な中古品で決着。
購入したのは
MacBook Air 2020(M1)
メモリ : 16GB
SSD : 512GB
実際にMacを購入時に起きたハプニングのエピソードをまとめていますのでこちらも参考にどうぞ。
スバリ、大きめのモニター!
Webデザインをするには23インチ〜27インチぐらいの大きさがおすすめ
やはり、13インチのノートパソコンでは画面が小さすぎて厳しいです。
外に持ち出せるという利点はありますが、家でコツコツと作業するには大きな画面で作業する方が作業効率が上がりそうです。
そうなると、ノートパソコンの場合は、外部モニターを接続するのがよさそうです。
必要なデザインツールは?
では、デザインに必要なツール(デザインソフト等)はどんなものでしょうか。
- PhotoShop
- Illustrator
- XD
- Figma
Figma以外、Adobeのソフトは現在は買い切りは無く、年払いまたは月払いのサブスクリプションです。
学割が使えれば、比較的安く抑えられますが、通常だとAdobe Creative Cloudコンプリートプランは、6,480円/月(税込)です。
詳しくはAdobeのプラン詳細は公式HPでご確認ください(プランを比較する)
うーん・・・かなり経費がかかりますね。
Adobe Creative Cloud コンプリートプランを安くで購入する裏技をもあるので購入を検討される場合、参考にしてみてください。

Adobeのソフト高いのよね・・・
何か他に良いソフトはないのかしら

それなら、私も購入して使ってる、おすすめのデザインツールがあるよ!
どちらもデスクトップ版が8.800円の買い切りで購入可能です。
セールもよくやっているので、セール時に購入がおすすめです。
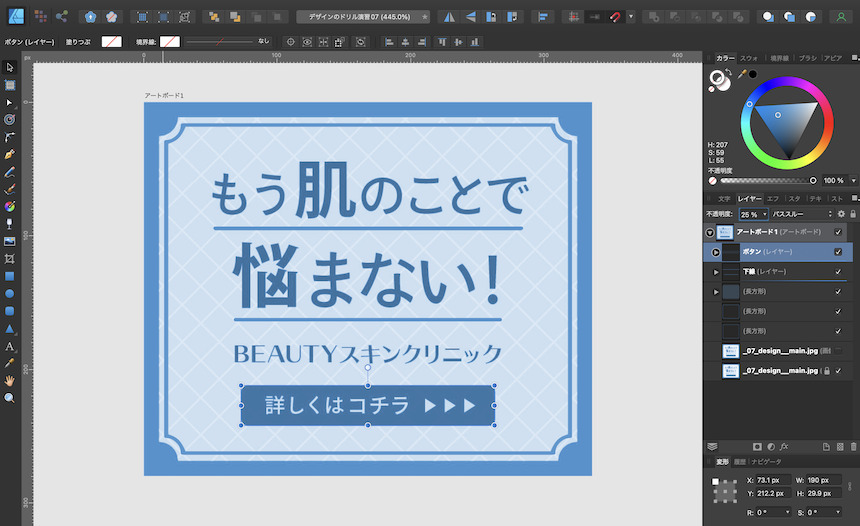
こんな感じの画面で使い勝手も良いです。

デザインの勉強はまず「基本」を学ぼう
Webデザインのスキルは大きく分けて2つに別れます。
◆ デザインツール操作のスキル
Webデザインを行うためには、デザインツールを使いこなすスキルが必要となります。
Webデザインでは、主にPhotoShopやIllustratorを使ってデザインを作成します。
これらのツールを使いこなせるように操作方法や手法の知識の習得と実践を繰り返し行う必要があります。
◆ コーディングのスキル
Webサイトのデザインをしたら、それをWeb上に反映させる作業が必要になります。そこで必要になるのがコーディングです。
Webサイト制作であればHTMLとCSSの言語は最低限必要になります。 動的に動かしたい場合、これに加えJavaScriptの知識もあると良いでしょう。
コーディングは、コーダーという専門のスキルを持った方もいるので、必ずしも自分でする必要はありませんが、コーダーさんに指示を出す必要もあるので、知識は必要となります。
本で学ぶ
基本中の基本ですが、まずは評判の良い本を読むんでインプットすることからですね。
実際、私も何冊か本を購入してみましたので、ご紹介します。
Webデザインの勉強におすすめの本
実際、購入してよかったものをご紹介します。
◆なるほどデザイン
デザインを学び始めたら、手にしたい王道の本!
◆あるあるデザイン
◆けっきょく、よはく。
◆Webデザイン良質見本帳
◆デザインのドリル
◆HTML5&CSS3デザイン きちんと入門
上記の本は実際に購入し、時間があれば何度も読み直しています。
現在、実際に手を動かしてトレースや模写が進められる【デザインのドリル】を実践中です。
過程を別記事で詳しく書いていますので、そちらを読んでみてください。
学習サイトで学ぶ
本だけでは、なかなかわかりにくかったりしますよね。
動画で学べる学習サイトもおすすめです。
私も現在、Udemyの講座をいくつか購入して、学習を進めています。
やはり、動画だと理解がしやすいという利点があります。
特にデザインツールの使い方は、本で学ぶより動画の方が圧倒的にわかりやすです。
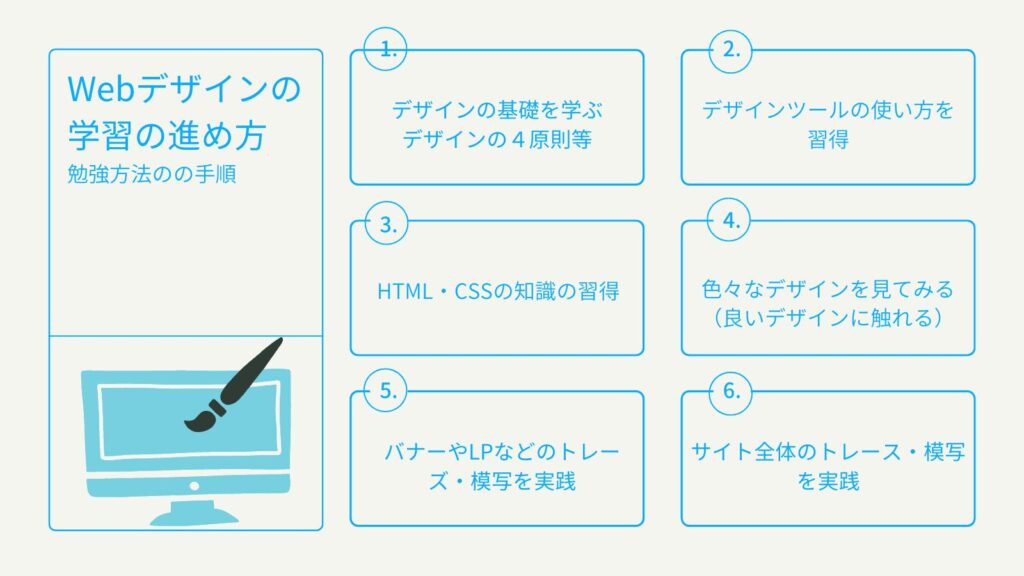
学習の進め方
学習の進め方のおさらいをしてみましょう。

素敵なデザインを手軽に探せるWebサイト
見ていても楽しい、参考になるギャラリーサイトをご紹介。
Pintrest
あらゆるアイデアの宝庫!
BANNER LIBRAR
良質で参考になるバナーデザインを集めたギャラリーサイト
retrobanner
最近のトレンドのバナーデザインがたくさん掲載されています。
LPアーカイブ
LPに特化したギャラリーサイト
ランディングページ集めました!
WEBデザイナーのためのランディングページのリンク集。
SANKOU!
Webデザイン制作の参考になる国内のステキなサイト集
81-web.com
Webサイト制作に役立つ、日本の優れたWebデザイン・Webサイトギャラリー&リンク集
良いデザインを見ることは、とても勉強になります。
参考になるデザインをトレースや模写を繰り返しすることでスキルが上がるので、コツコツを積み重ねていくことが大事ですね。
独学で学ぶメリット・デメリット
独学する上で、メリットとデメリットをまとめてみました。
- 学習のコストが低い
- 自分のペースで学習できる
- モチベーションを保つのが難しい
- 学習方法が正しいのか不安になる
まとめ
Webデザインの勉強は独学でもできると私は思います。
ただ、独学をする場合「こうなりたい、こんなことができるようになりたい」という強い意志が必要になってきます。
しばらく独学でやってみて、
◆どうしても勉強のコツが掴めないとか、成果が見えない
◆効率よく短期間に習得したい
上記のように思う場合は、スクール等を受講するのも手だと思います。
実店舗のスクールに通うとなると、場所や時間の制約があるので厳しいかもしれませんが、自宅で受講できるオンライン学習もあるので、検討してみてはいかがでしょうか。

デジハリONLINEには、【Adobe マスター講座】というのがあり、1年分のAdobe Creative Cloudのライセンスが付属したお得な講座もあります。
なんと、通常だと Creative Cloudコンプリートプランは72,336 円/年 (税込) しますが、こちらの講座だと、ライセンス付属で39,980円税込 という驚きの金額です。
お得な金額でAdobeのCreative Cloudを使いたい場合におすすめです。
デジハリ・オンラインスクールだけでなく、アドバンスクールオンラインでも同様のプランがあります。
Adobe CC付きで受講期間が1年間と長いのが特徴です。
講座内容を比較し、選択するのが良いでしょう。
やりたいことを諦めず、トライしていきましょう!

















コメント