
笑わないでくださいね。
以前から興味があったWebデザインの勉強始めてみたいんです。
私のような年齢のから始めるなんて・・・
先日、Twitterでなにげにつぶやいたら、たくさんの応援のお言葉をいただきました。
迷っていた自分の気持ちのモヤが晴れ、「よっしゃ、やってみるか!」と勇気をもらえました。
ありがとうございます。
そこで、Webデザインの勉強を始めるにあたり、ちょっとした備忘録の記事を残しておこうと思いました。
さて、何から始める?

さて、何からどう始めていけばいいんだろ?
親しい周りに「Webデザインをやってるよー」って人も居ないし、どういたらいいんだ(泣)
そこで、まずWebデザインってどんな事やるの?何がやりたいのか?を整理してみることに。
Webデザインと言ってもやることが色々あります。
- 広告等のバナー作成
- LP作成
- UI・UXデザイン
- HTML・CSS・JavaScriptなどを使ったコーディング作業
何をどこから始めればいいのか・・・
全くの初心者にはそれさえもちゃんとわからない。
やりたいのはデザイン
以前からWebデザインには興味はあったので、HTMLやCSSの知識は少しだけあります。
Progateというオンライン学習は有名だと思いますが、以前少し課金して学習した事があります。
もう忘れている事も多いので、またやり直す必要アリですけど。
- コーディングも最低レベルの知識は勉強したい
- バナー作成、LPの作成をやってみたい
- UI&UXデザインまで学んで、Webサイト全体のデザインをできるようにもなりたい
欲張りな希望だけど、夢は見るものだから・・・
デザインもコーディングも両方できればそれに越したことはなのでしょうね。
デザインツールについて

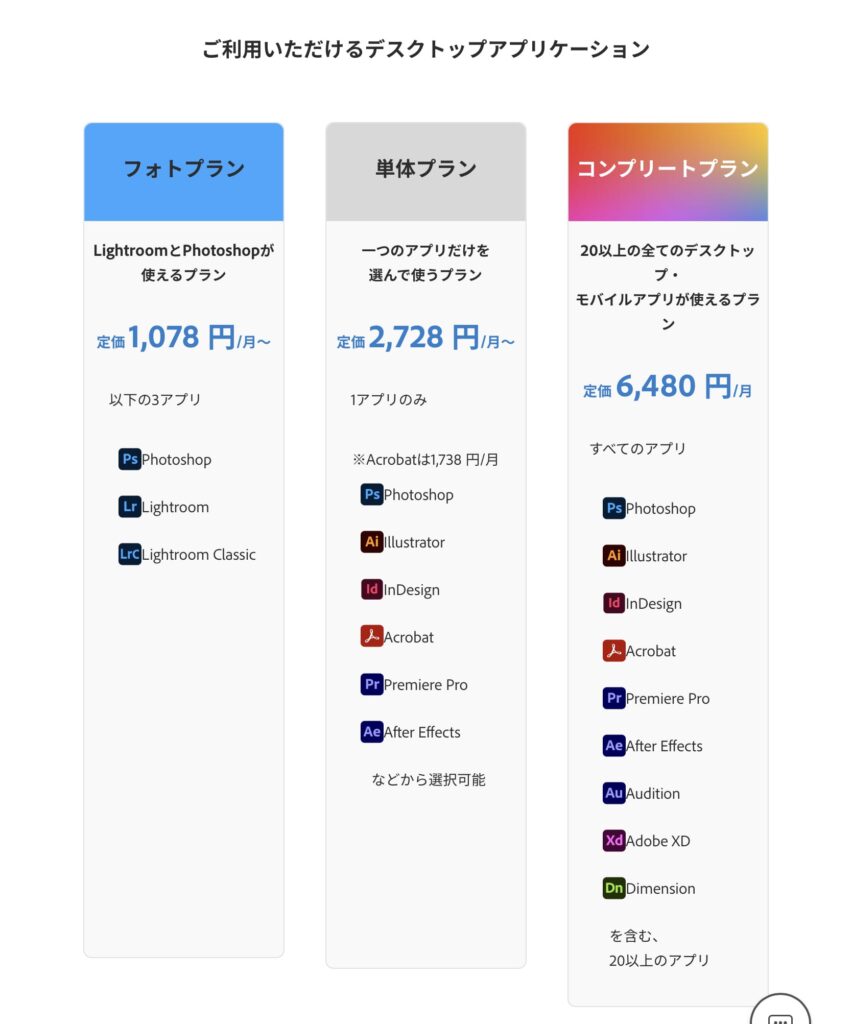
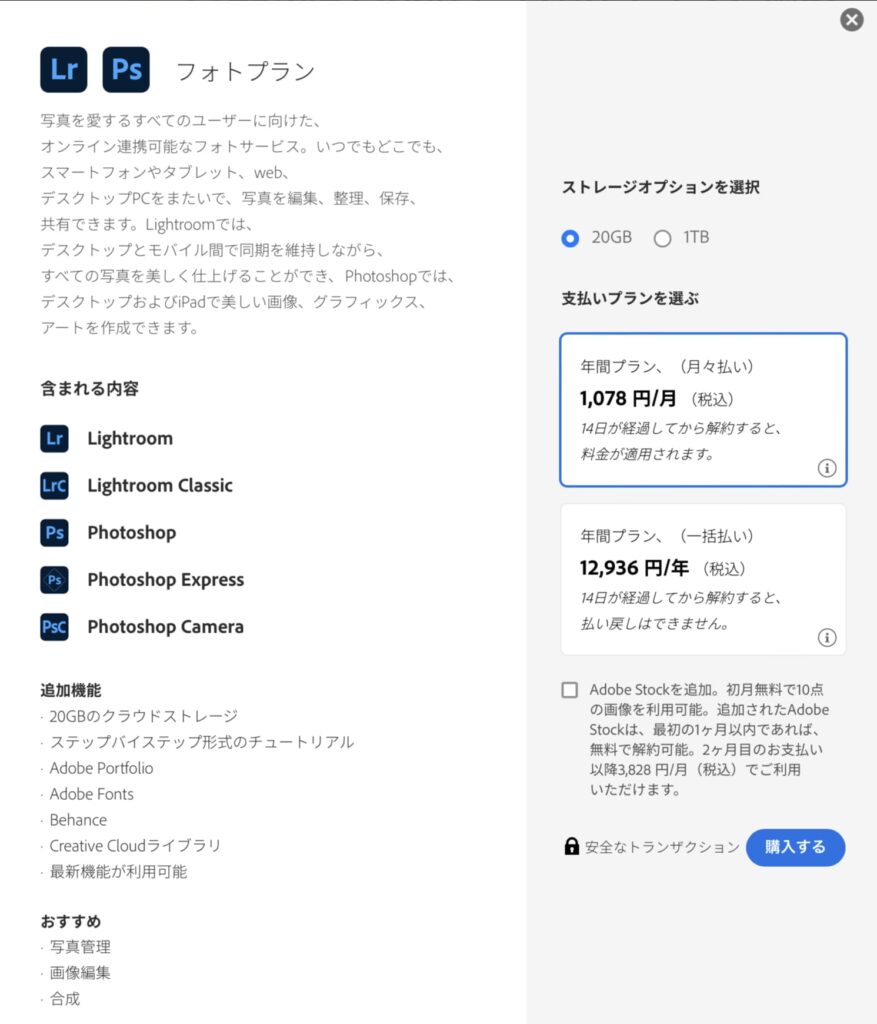
WebデザインをやるならAdobeのPhotoShopやIllustratorは必須だけど、Adobe製品って高いよなぁ〜
現在、Adobe製品は買い切りではないので、サブスク契約。
年払いにせよ、月払いにせよ結構な出費になります。
一番安いPhotoプランでも月々1,078円〜



みんなどうしてるんだろー?
デザインをやる上では必要経費ということでしようか。
私はAffinity PhotoとAffinity Desinerを購入(買い切りです)して持っているので、代替えツールとして使えないかな。
個人の趣味として使うなら、このアプリでPhoptshopやIllustratorのじゅうぶんな代替となると思うのですが、仕事をして使うとなると互換性の問題とかがありそうだし、どうなんでしょうかね。
デザインのプロの方々に聞いてみたいところです。
現在、全くの素人の私には判断がつきません。
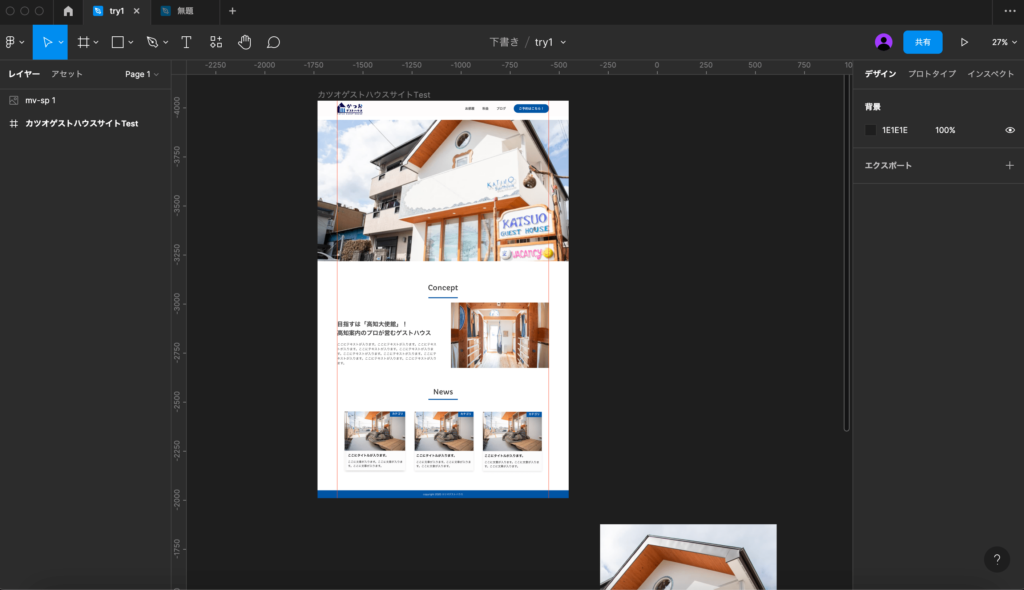
最近は、UI・UXデザインにはFigmaとういツールが人気だとか。
無料で使えるという魅力!
さっそくダウンロードして少し使ってみた。

とりあえずYou Tube見ながら、手を動かしてみたけど、面白い!
Udemyの講座にも評価の良い講座があったので、セール時に 1,220円というとてもお得な価格で購入。
通常だと24,000円の価格ですから、Udemyのセール最強!
Udemyに興味のある方はこちらの記事を参考にしてくださいね!
Udemyの始め方・新規受講生割引適応されない注意点と解決方法
購入した本の紹介
とりあえず、買ってみたデザインに関する参考書を紹介します。
- なるほどデザイン
- Webデザイン 良質見本帳(第2版)
- バナーデザインのきほん
まだ、パラパラとみた程度ですが、なんだかわくわくします。
これからじっくり目を通して勉強していきたいと思います。
今後、追って勉強過程を備忘録として綴っていく予定です。
今後のこと
これから先Webデザインの勉強を始めていくにあたり、勉強積み重ねや成果、あるいは壁にぶち合ったてしまうだろう事の備忘録として綴っていきたいと思います。
第2話はこちら ↓














コメント