Affinity Designerを使い始めたけど、いまいち使い方が・・・
『便利な機能とかを知りたい』と思われてる方も多いのでは。
私自身、まだまだ全然使いこなせていないのですが、『ちょっと便利かも』という使い方を知ったので、ご紹介してみたいと思います。
Affinity DesignerV2で【Font Awesome】のアイコンをアセットに登録していつでもパッっと使えるようにする方法を解説していきたいと思います。
簡単なので、ぜひやってみてください。
便利ですよ!
アイコンをダウンロードしましょう
まず、【Font Awesome】の公式HPへ行きましょう。
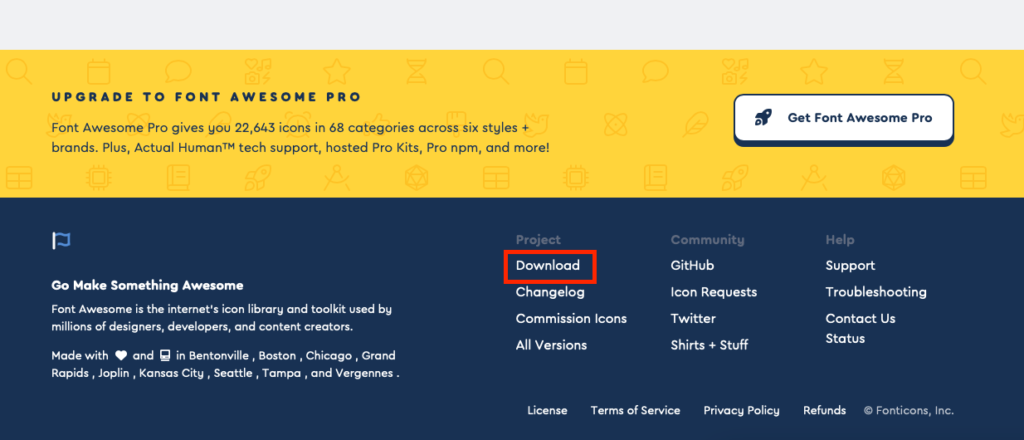
トップページのフッターにある【Download】をクリック。

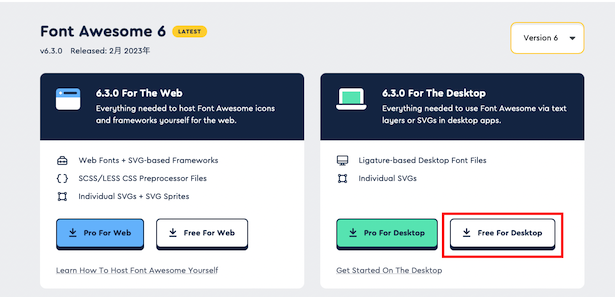
【6.3.0 For The Desktop】のFree For Desktopの方をクリックしてPCの任意の場所にダウンロードしてください。

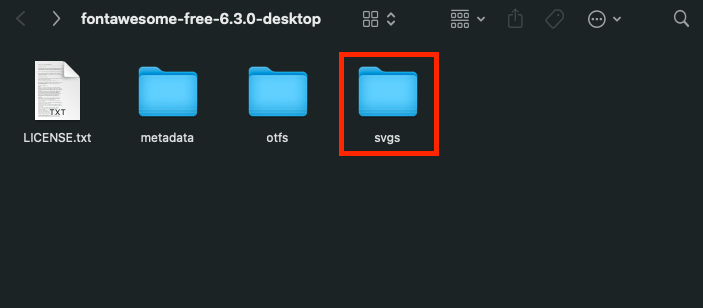
ダウンロードできたら、下記の画像のフォルダが入っていると思います。
この中の【svgs】のフォルダのデータを使います。


【svgs】のフォルダを開くと3つのフォルダが入っているので、これを1つづつ、Affinity Designerの方へ入れていきます。
アセットに入れましょう
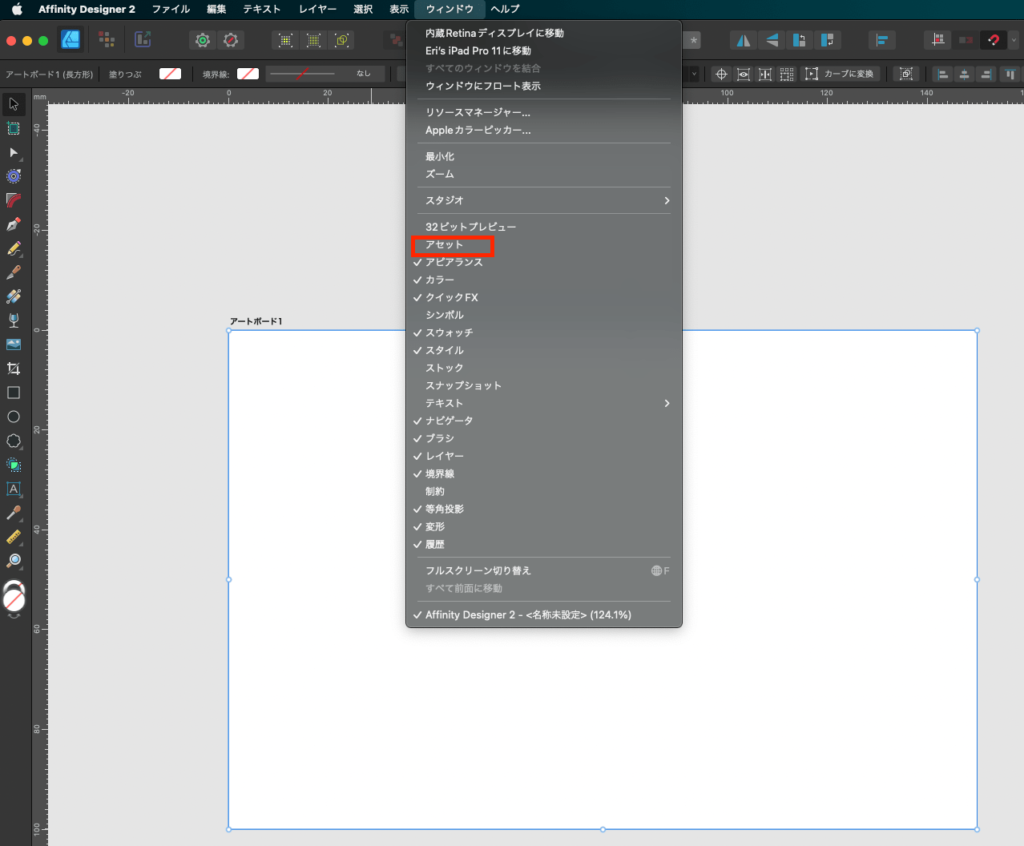
では、Affinity Designerのアプリを立ち上げ、【ウインドウ】➡【アセット】をクリック。

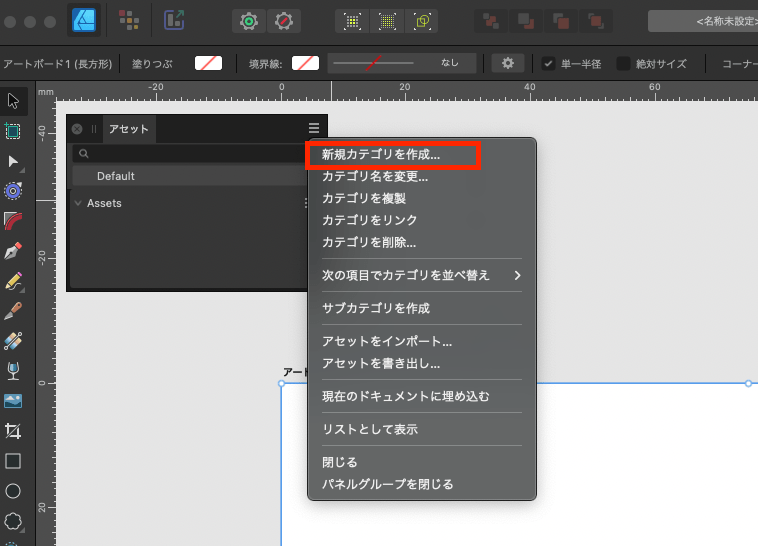
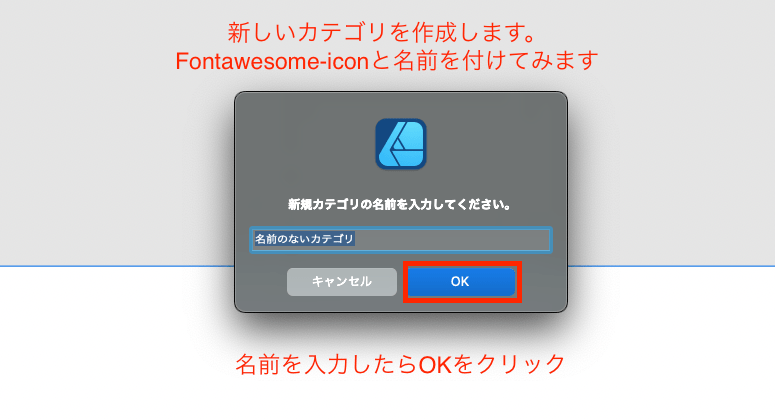
クリックすると【アセット】のウインドウが出てきますので、『新規カテゴリ』を作成します。




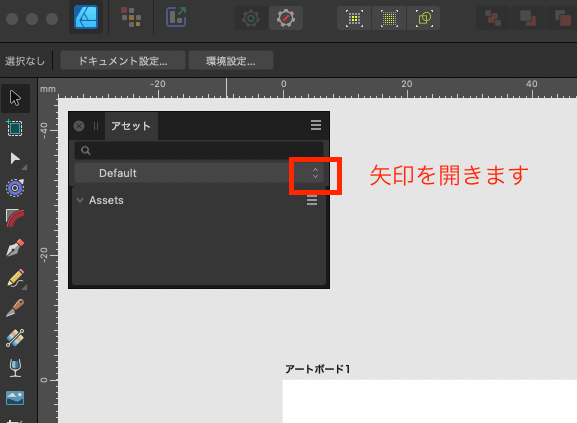
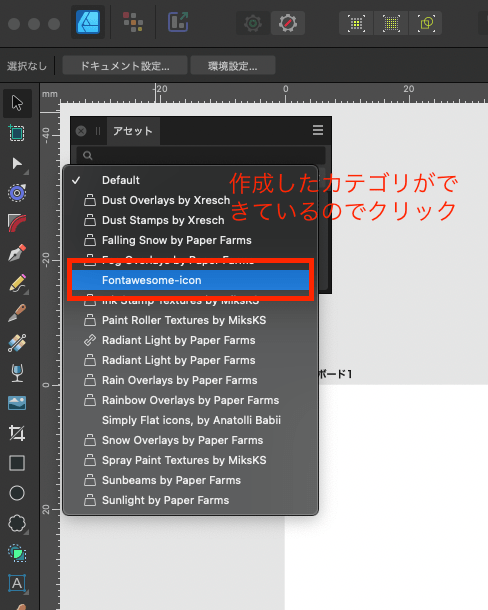
作成した『Fontawesome-icon』をクリックして開きます。
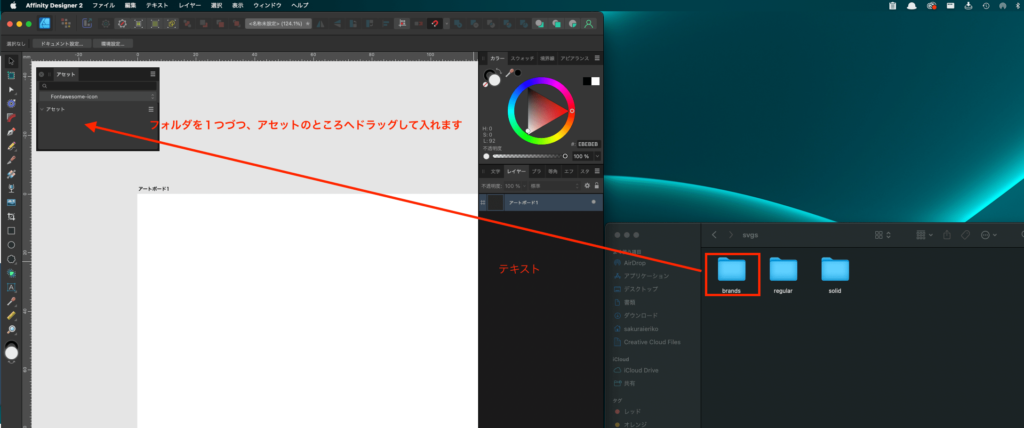
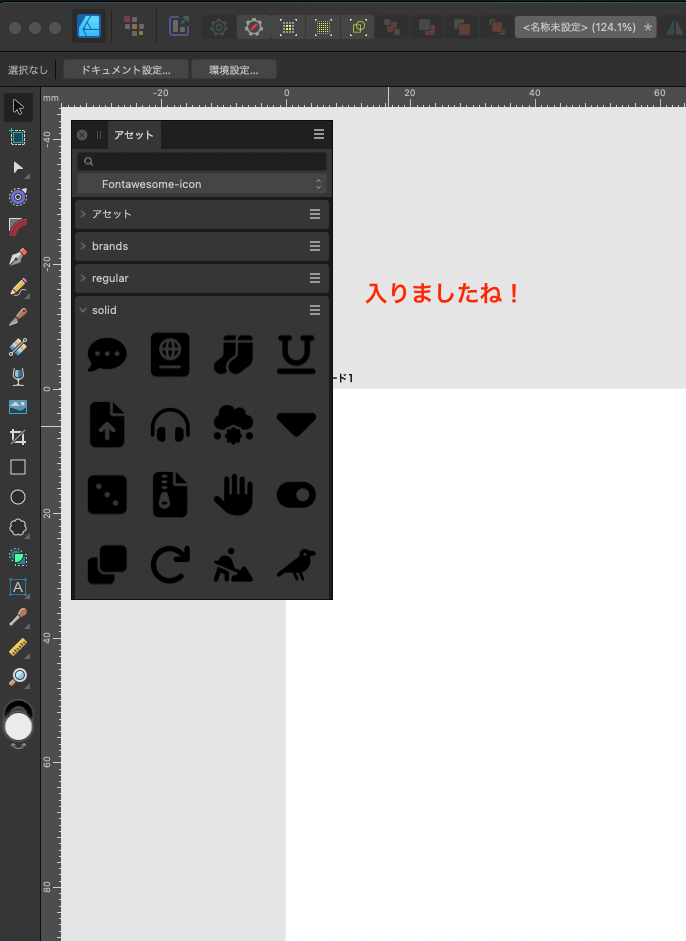
ダンロードしたフォルダを1つづつ、ドラッグ&ドロップでアセットの中へ入れます。


使ってみよう
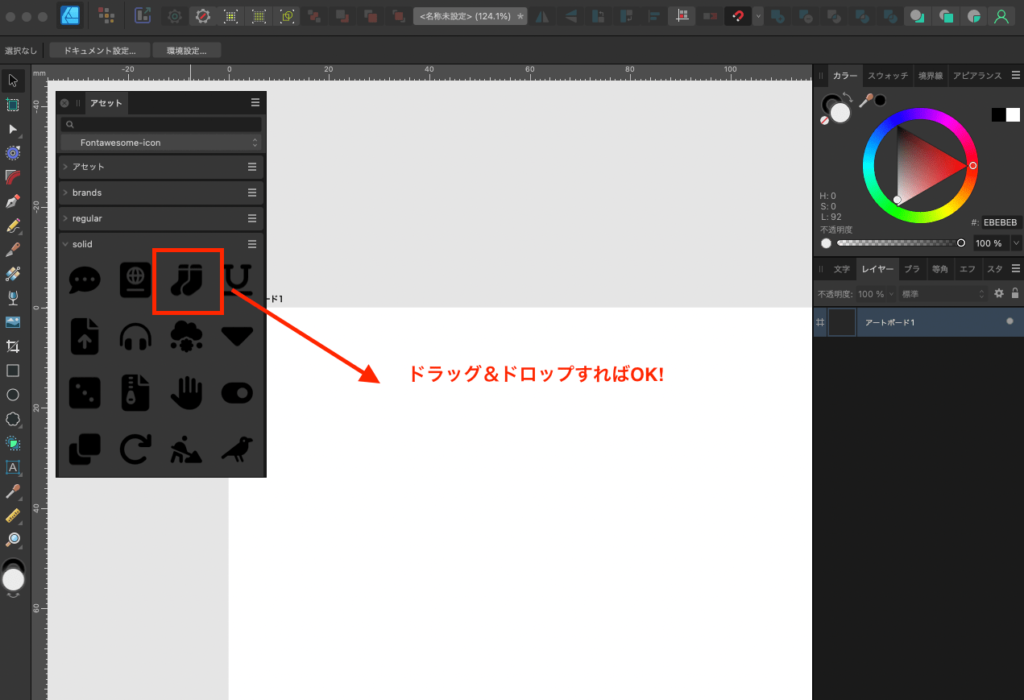
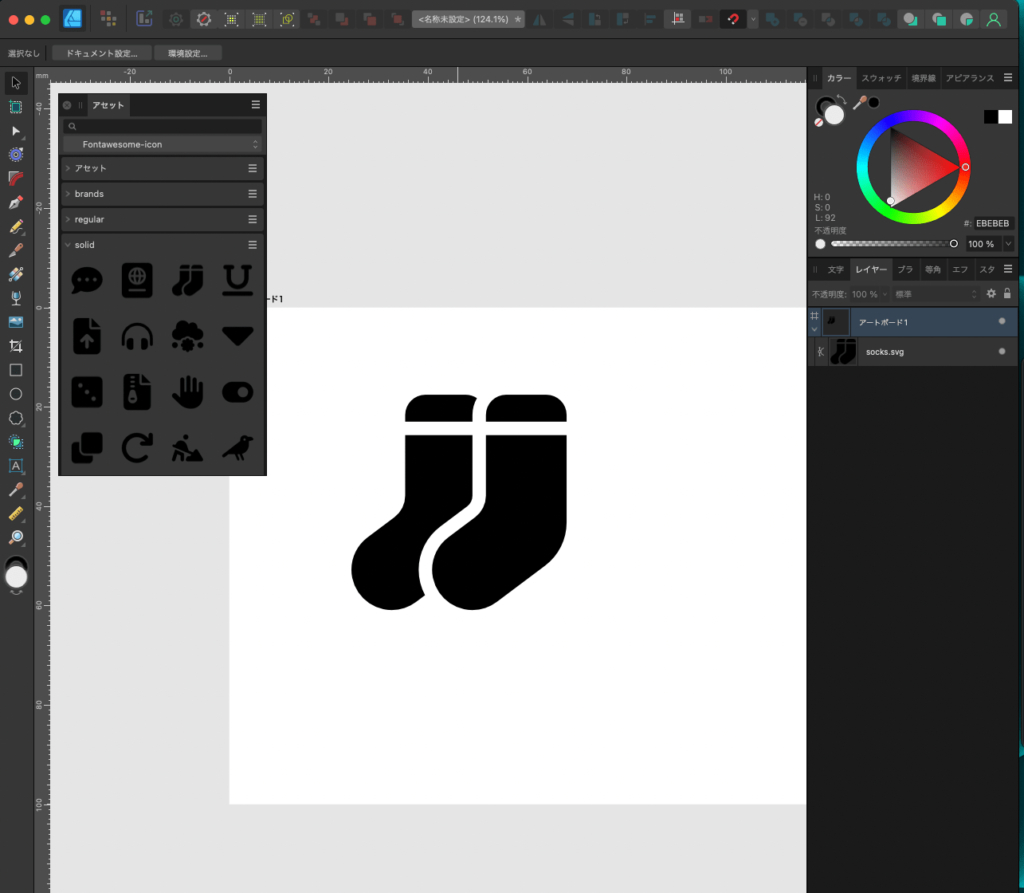
使い方も簡単!
使いたいアイコンを選んで、アートボード内に入れるだけ。


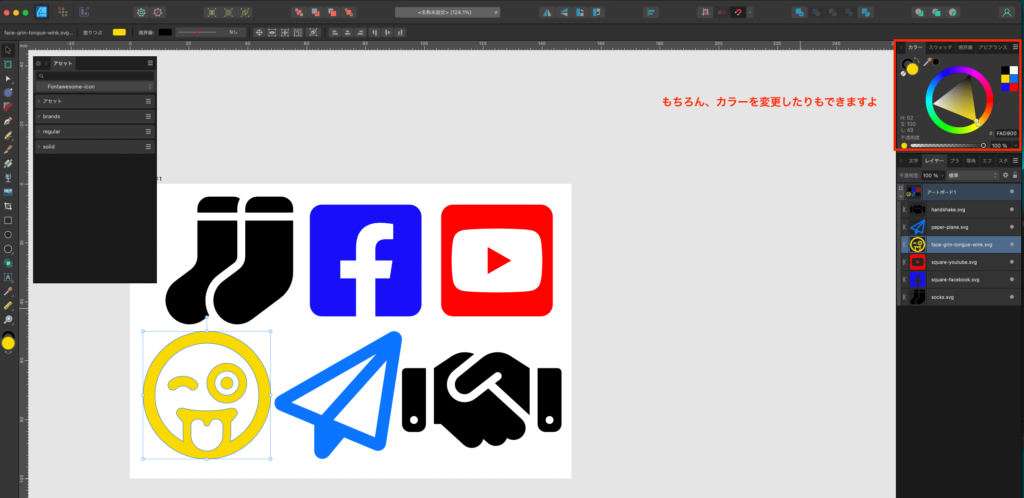
もちろん、カラー等の編集もできますよ!

まとめ
いかがでしたでようか。
うまくAffinity Designerのアセットに登録できましたか?










コメント