Affinity DesignerV2には色々な機能が備わっています。
今回、その機能を利用して『3D風文字』を作ってみたいと思います。


結構簡単にできちゃうので試してみて!
手順1: 文字の作成
まず、新規作成でアートボードを作ります。
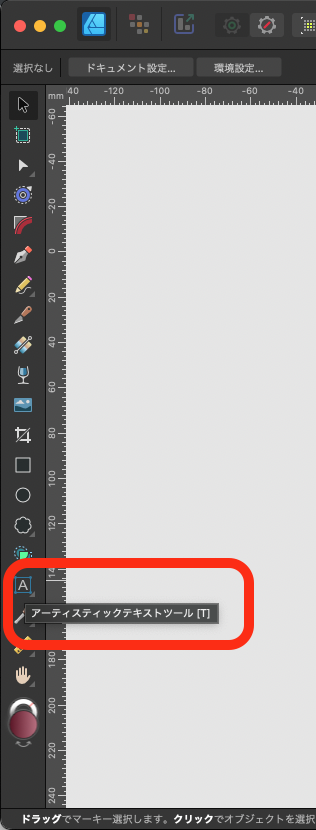
まず、【アートテキストツール】で何でもいいので文字を入力してみましょう。

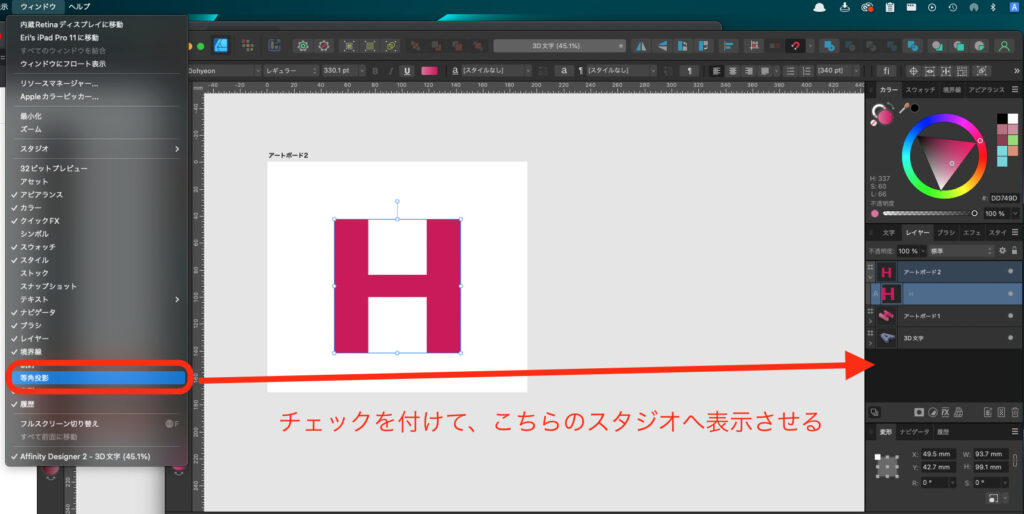
今回は、『H』の文字でやってみます。
文字が作成できたら、
ツールバーのウインドウ → 『等角投影』をスタジオへ移動させます。

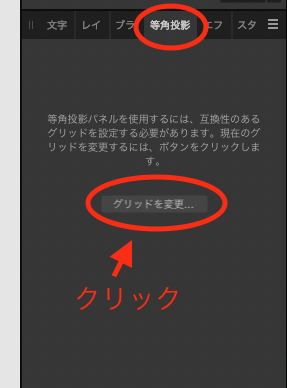
スタジオへ移動させた等角投影のタブをクリックして選択すると、下記にのような表示になるので、【グリッドを変更】をクリックします。

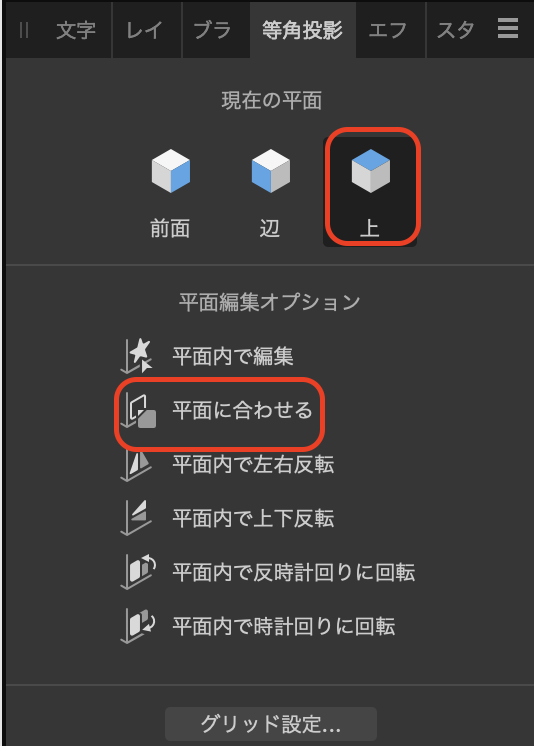
すると、下記の表示が出てきます。

✓ 現在の平面(上)を選択
✓ 平面に合わせるを選択
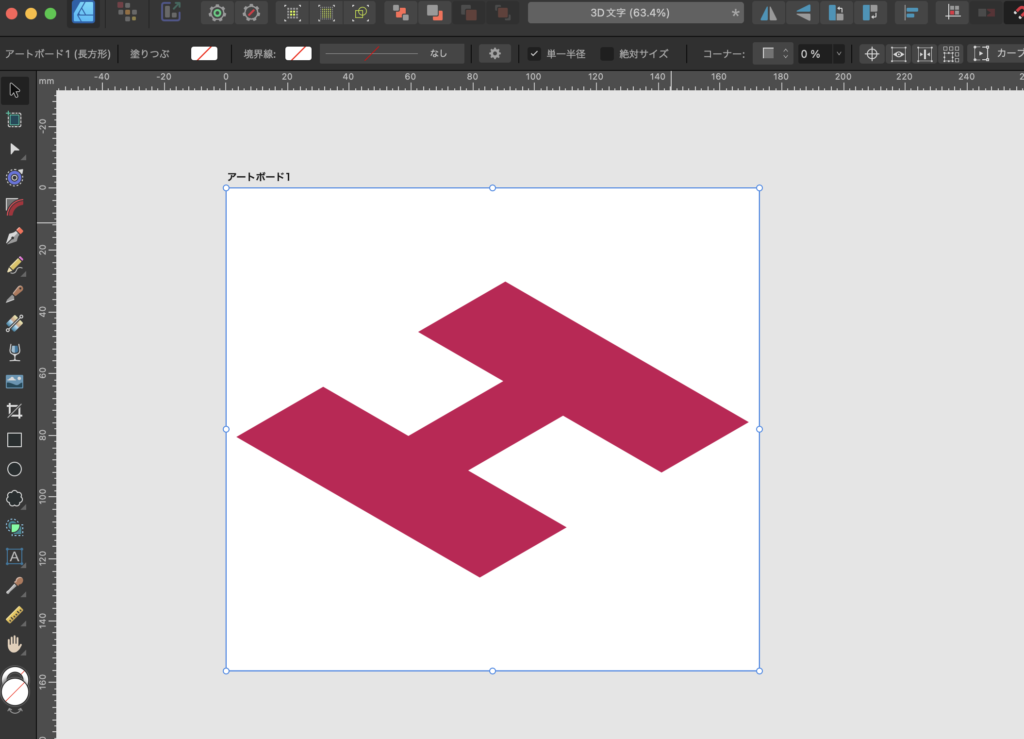
これで、このような形になったと思います。

『H』の文字のレイヤーを複製して下へずらします。
この時、下にずらした方の文字レイヤーが下へくるように移動してください。
上の文字レイヤーの色を少し薄めの色に変更しましょう。
手順2: 立体の面を作成
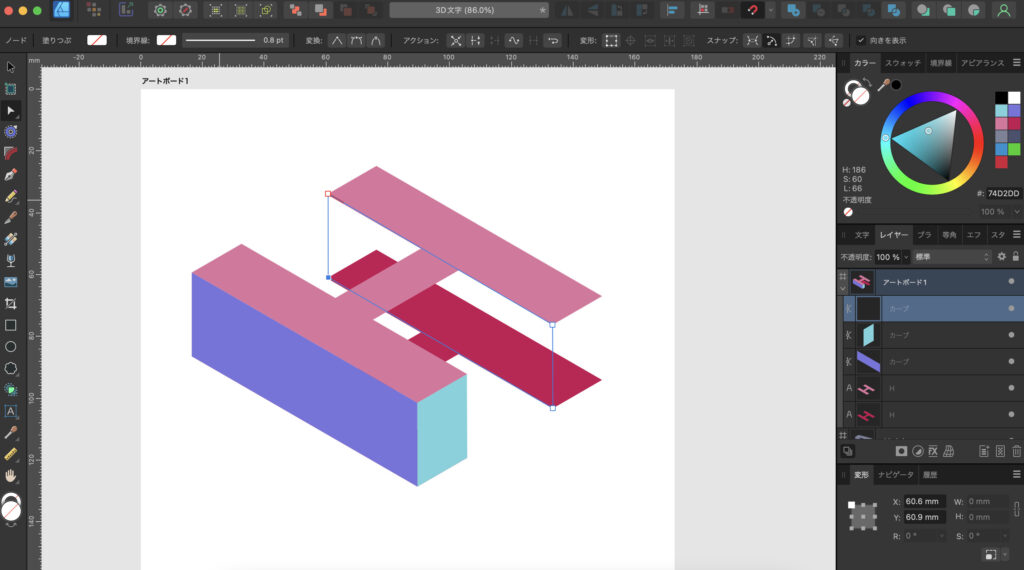
ペンツールで立体にするための面を作っていきます。
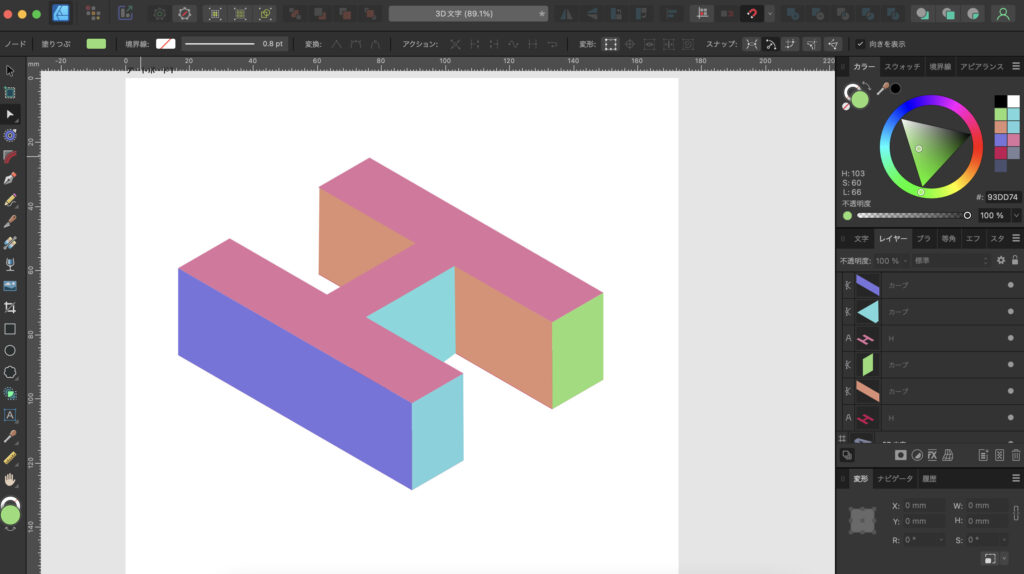
わかりやすいように、面ごとに色を変えて塗りつぶしていきます。

全部の面を塗りつぶすとこんなかんじになります。

面の色にグラデーションをかける
ずいぶん立体らしくなってきたので、色にグラデーションをかけて、もっと立体感をだしいきましょう。
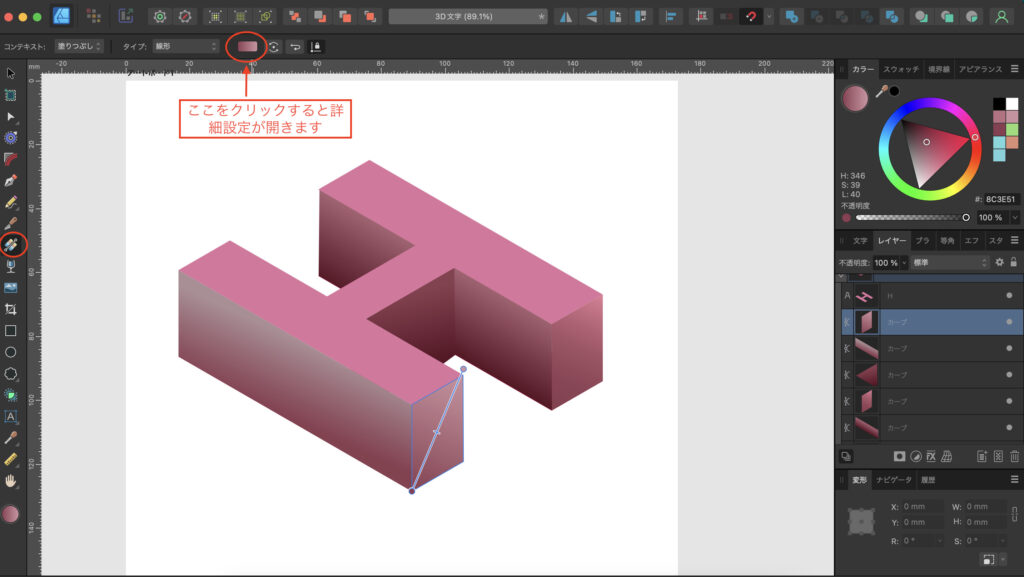
まず、上部の面以外のすべての面の色を同じ色に変更。
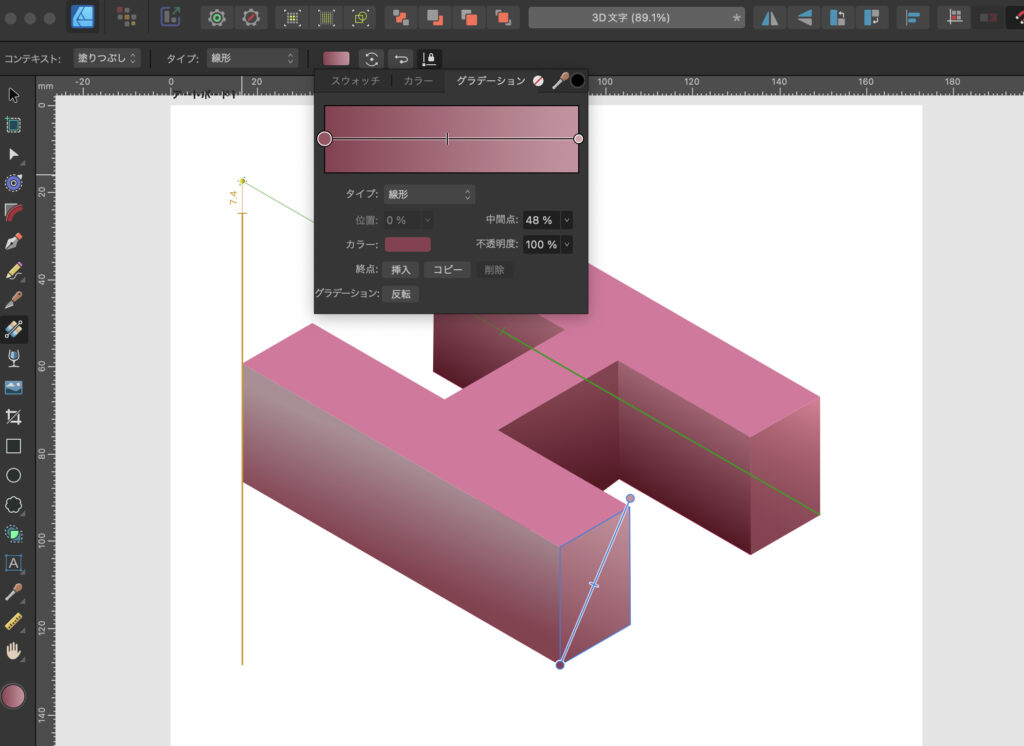
そのあと、各面にそれぞれグラデーションをかけて、立体的に見えるように調整していきます。


グラーデーションをかけると立体感が増しますね。
手順3: 文字にエフェクトをかける
最後に、下の方の文字レイヤーにエフェクトをかけて、影を作ります。
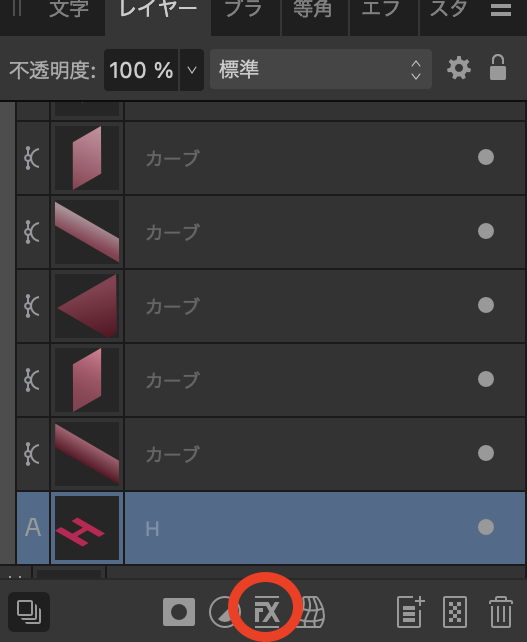
1番下の文字レイヤーにエフェクトをかけて影を作ります。
文字レーヤーを選択してることを確認して、スタジオの下部にある『FX』マークをクリックします。

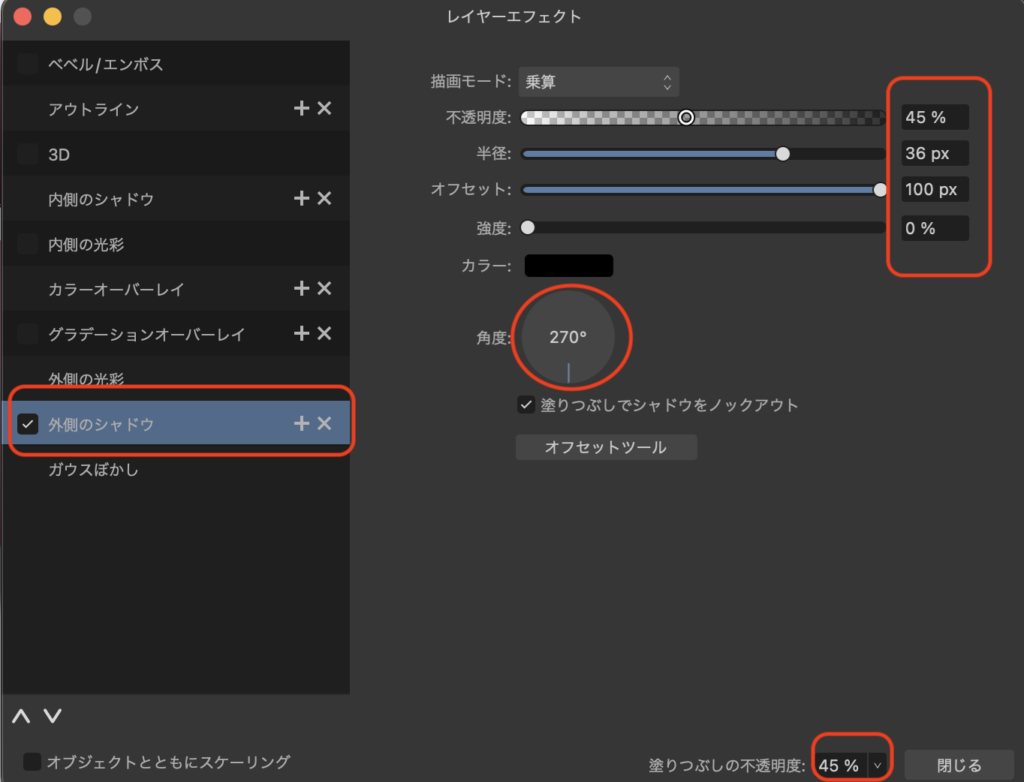
『FX』マークをクリックすると下記のような設定画面が開くので、各項目に数値を入れていきます。

今回、私は下記のような設定値でやってみました。
色々試して、しっくりくる数値でやってみてください。
- 種類:外側のシャドウ
- 不透明度:45%
- 半径:36px
- オフセット:100px
- 角度:270°
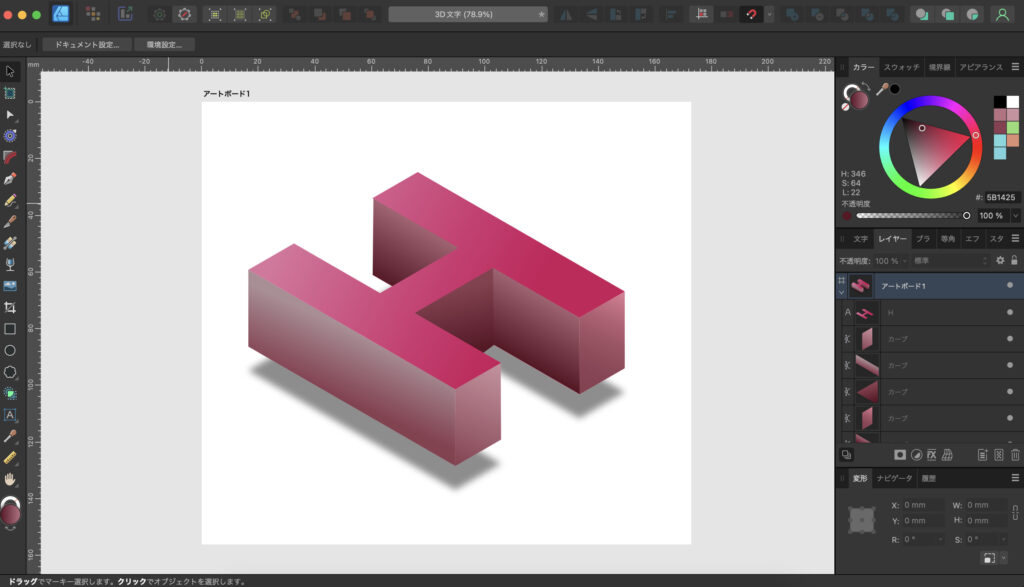
下に影ができると、立体感が増しました。
完成したものがこちらです。

まとめ

いかがでしたか。
結構簡単に、3D文字らしきものが作成できたと思います。
Affinityは、You Tubeでも日本語で解説しているチュートリアルがかなり少ないのが現状です。
英語での動画が多いですが、英語が苦手で言ってることが不明でも、やっているの見ていると手順がわかるので、同じように手を動かしてやってみると、できっちゃったりします。
実際やってみた手順をわかりやすく自分の備忘録としても残しておこうと記事にしてみました。
Affinity Designerの使い方に困っている方の参考になれば嬉しいです。
Affinityのセール終了まであと少し!
試したい方はお早めに。










コメント