先月、Affinityがバーション2が発売され、現在もお得なセールが継続中です(2023年 1/25まで)
MacでもWindowsでもiPadでも全部使えるユニバーサルライセンスでも、たったの26,800円!
現在、40%OFFのセール開催中のため、15,800円と破格の金額です。
もちろん、このお得なセールを逃すのは損!
詳しくは公式サイトへGO➡

もちろん、私もV2購入しましたよ!
以前のバージョンから愛用している私は、新機能にワクワク。
実際に試してみて作成した物を例に新機能、今回はベクターワープについてをざっくりと紹介してみます。

べクターワープってどんなことができるの?
あらゆるアートワークやテキストに非破壊ワープを適用できます。十分にカスタマイズ可能なメッシュを選択するか、または円弧、パースペクティブ、魚眼、渦巻きなどのプリセットを使用することができます。
Affinity公式より引用
公式サイトには、上記のような説明がありますが、これでは、どんなことが出来るのか、今ひとつわからいですよね。
では、実際に使って試してみましょう。
操作方法
まず、適当なテキストを入力してみましょう。
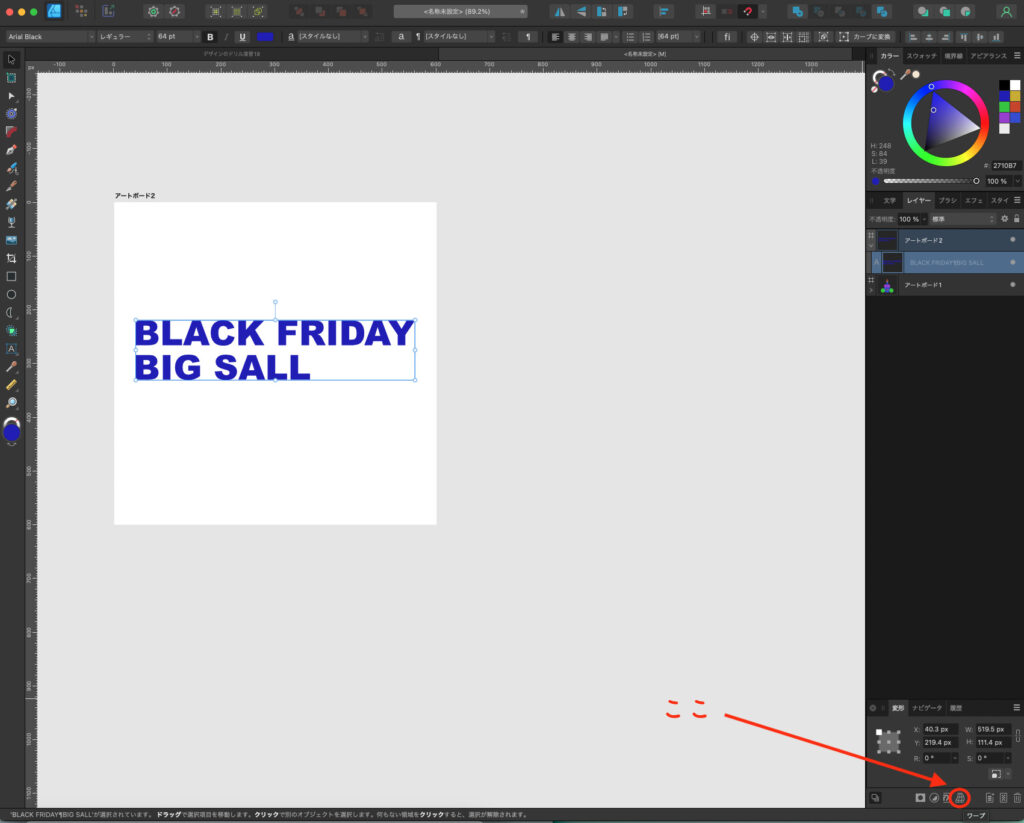
テキストが配置できたら、テキストのレイヤーを選択しているのを確認し、スタジオの下部にあるメッシュワープを選択します。
下の画像の下方にあるこのマークのやつです

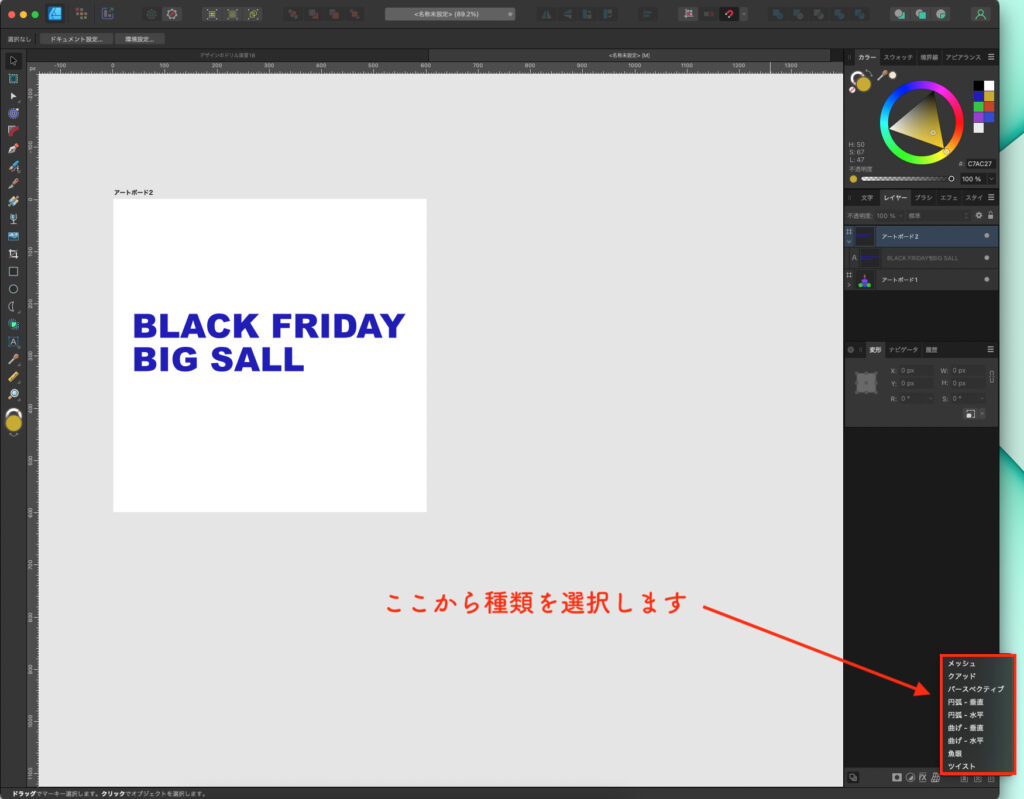
すると、項目が出てきますので、使用したいワープの種類を選びます。

種類は、9つ。
- メッシュ
- クアッド
- パースペクティブ
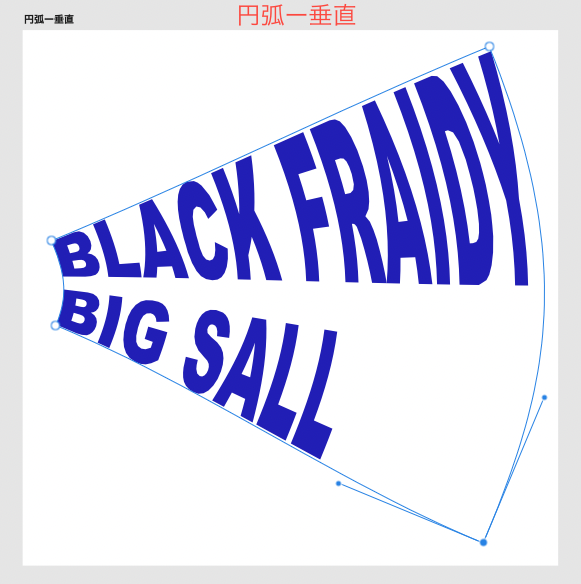
- 円弧・垂直
- 円弧・水平
- 曲げ・垂直
- 曲げ・水平
- 魚眼
- ツイスト
すると、バウンディングボックスが出てきますので、自由に変形できるようになります。
作成例

試しに簡単なものを作ってみました
テキスト










画像を使ったモックアップ
次は、画像を使ったモックアップを作ってみましょう。
これも【ベクターワープ】の機能を使えば簡単にできます。
写真のようなパソコンの画面に、車の画像をはめ込んでみましょう。
1.画像を配置

2.画像を変形させる
今回は、ベクターワープの【クアッド】を選択し、画像の四隅をパソコンの画面の四隅に合わせていきます。
画像の形に合わせてベクターワープの種類を選択しましょう。



パソコン画像の画面におさまりました。
こちらの作成記事も参考にして、色々な機能を試してみてください。
まとめ
テキストも簡単に歪みのある形に変形できますし、画像の変形も簡単にできます。
色々試してみるとよいでしょう。











コメント